はじめに
技術ブログにおいて、コードブロックを用いてソースコードを掲載することは珍しくない。その際、読者が簡単にコードをコピーできる「コピーボタン」は非常に便利な機能だ。
この記事では、WordPressでこの機能を調べて実装する方法を解説する。
手順
1. Copy Anything to Clipboardをインストール
まずは、プラグイン「Copy Anything to Clipboard」をインストールする。このプラグインは、任意の要素を簡単にクリップボードにコピーできる機能を提供する。
手順:
– WordPress管理画面の「プラグイン」→「新規追加」をクリック。
– 検索バーに「Copy Anything to Clipboard」と入力。
– プラグインをインストールして有効化。
2. 設定を調整して保存
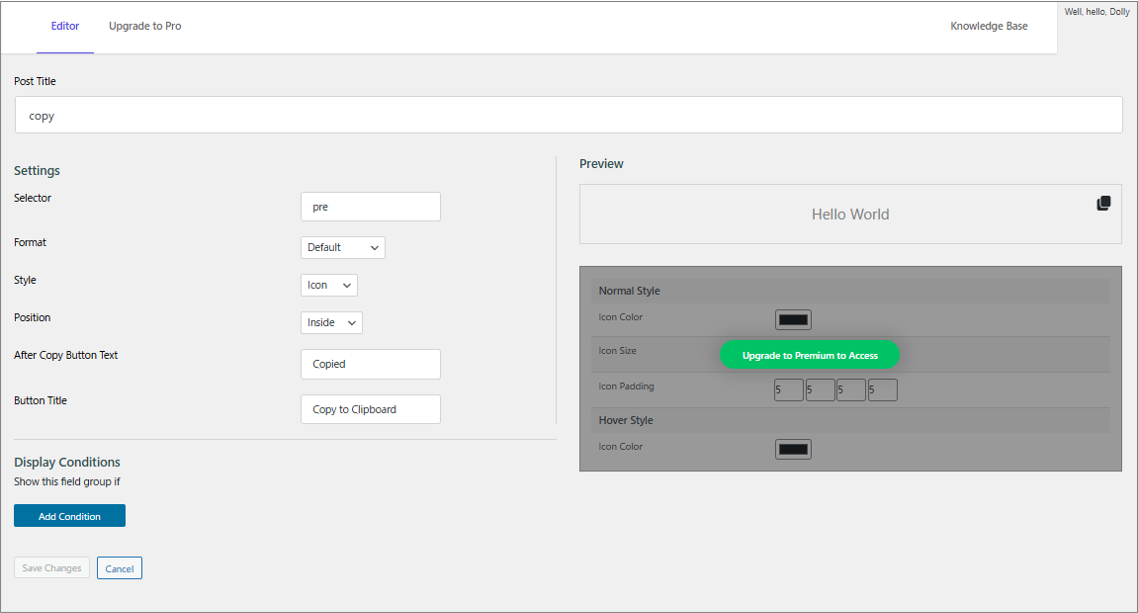
プラグインの設定画面を開き、以下の設定内容を追加した。
設定例:

ここでは、copyというセレクタを設定名として保存する。
3. カスタマイズ画面でCSSを追加
WordPressの「外観」→「カスタマイズ」→「追加CSS」に以下のCSSのコードを記述し、表示を調整する。
/* Copy Anything to Clipboard */
.copy-the-code-inside-wrap.copy-the-code-style-svg-icon .copy-the-code-button {
padding: 6px;
}
.copy-the-code-wrap .copy-the-code-button {
color: #f4f4f4 !important;
cursor: pointer;
box-shadow: none;
}
まとめ
これで、WordPressサイトにコードブロックの「コピーボタン」が追加された。これからも読者のために使いやすい技術ブログ作成を進めていきたい。



コメント