はじめに
WordPressでの画像挿入作業を効率化するには、Cliborの整形機能を活用するのが効果的だ。特に画像URLの形式に応じて柔軟に処理したい場合、正規表現を利用することで、より高度な整形が可能になる。
この記事では、正規表現を活用したClibor整形機能の設定と、WordPressでの画像挿入手順を解説する。
Cliborとは
CliborはWindows向けのクリップボード管理ツールだ。
コピーしたテキストを履歴として保存したり、自動的に整形したりする機能を備えている。この整形機能を利用することで、画像のURLを瞬時にHTMLタグやMarkdown形式に変換することが可能となる。
1. Clibor整形機能の概要
Cliborの整形機能では、クリップボードにコピーしたテキストを自動的に加工して特定のフォーマットに変換できる。例えば、コピーした画像URLをHTMLの<img />タグに変換することも簡単だ。
さらに正規表現を活用すれば、特定のパターンに基づいた置換処理を柔軟に設定できる。
2. 正規表現を使用した整形ルールの設定
Cliborの整形機能を利用するには、以下の手順で設定を行う。
整形ルールを作成
次に、整形ルールを設定する。
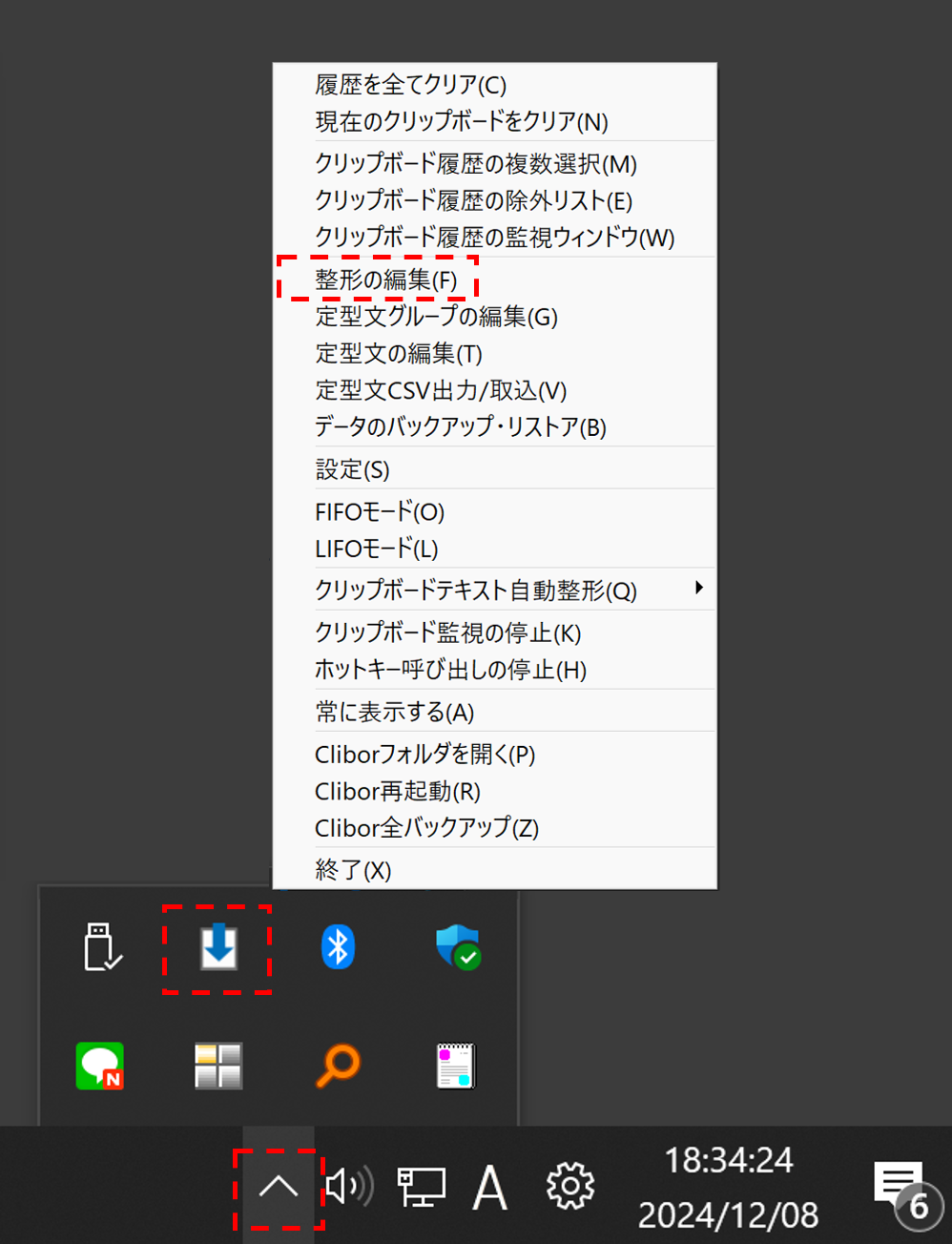
- Cliborの設定を開き、「整形」タブを選択。

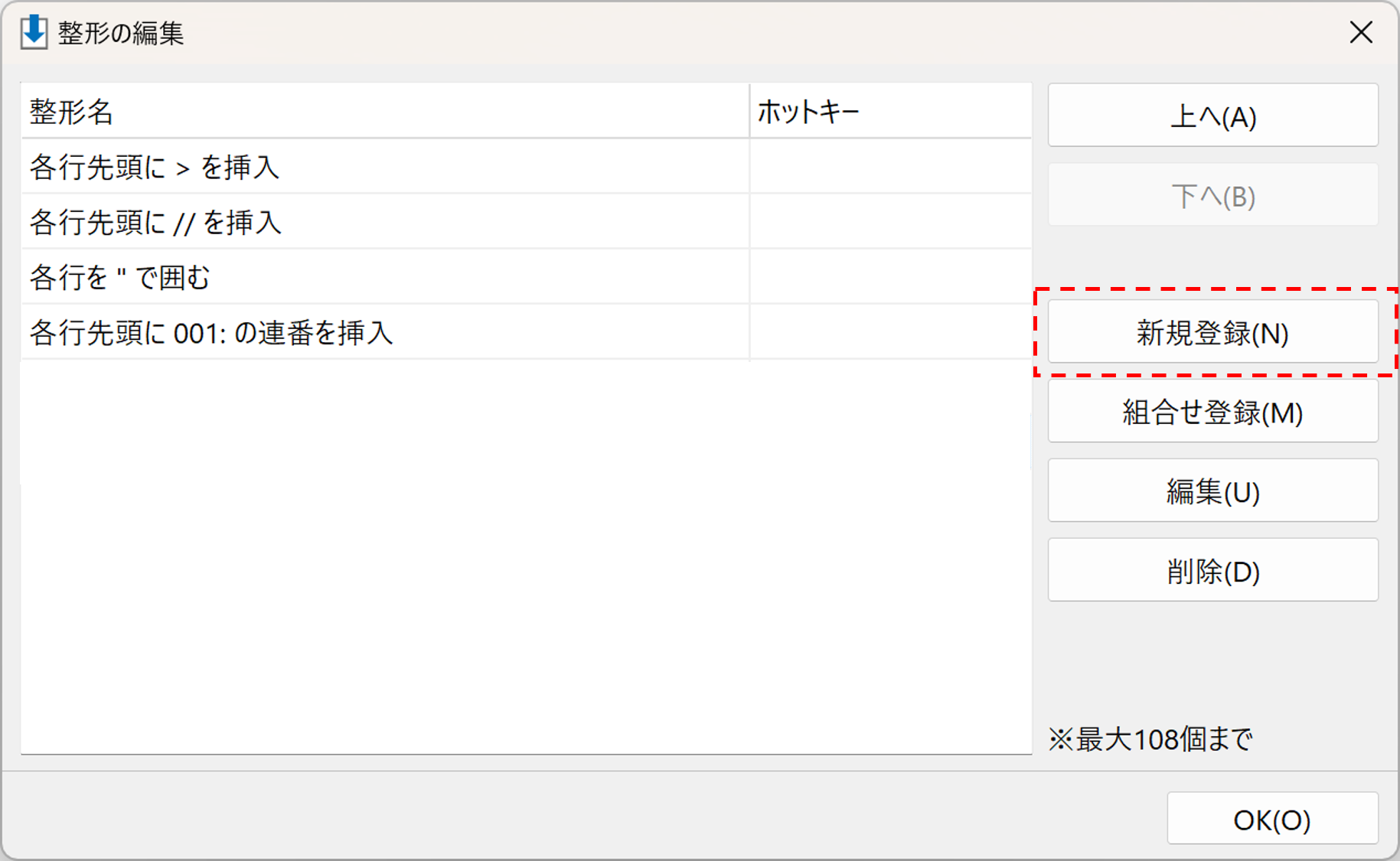
- 「追加」をクリックし、新しい整形ルールを作成。

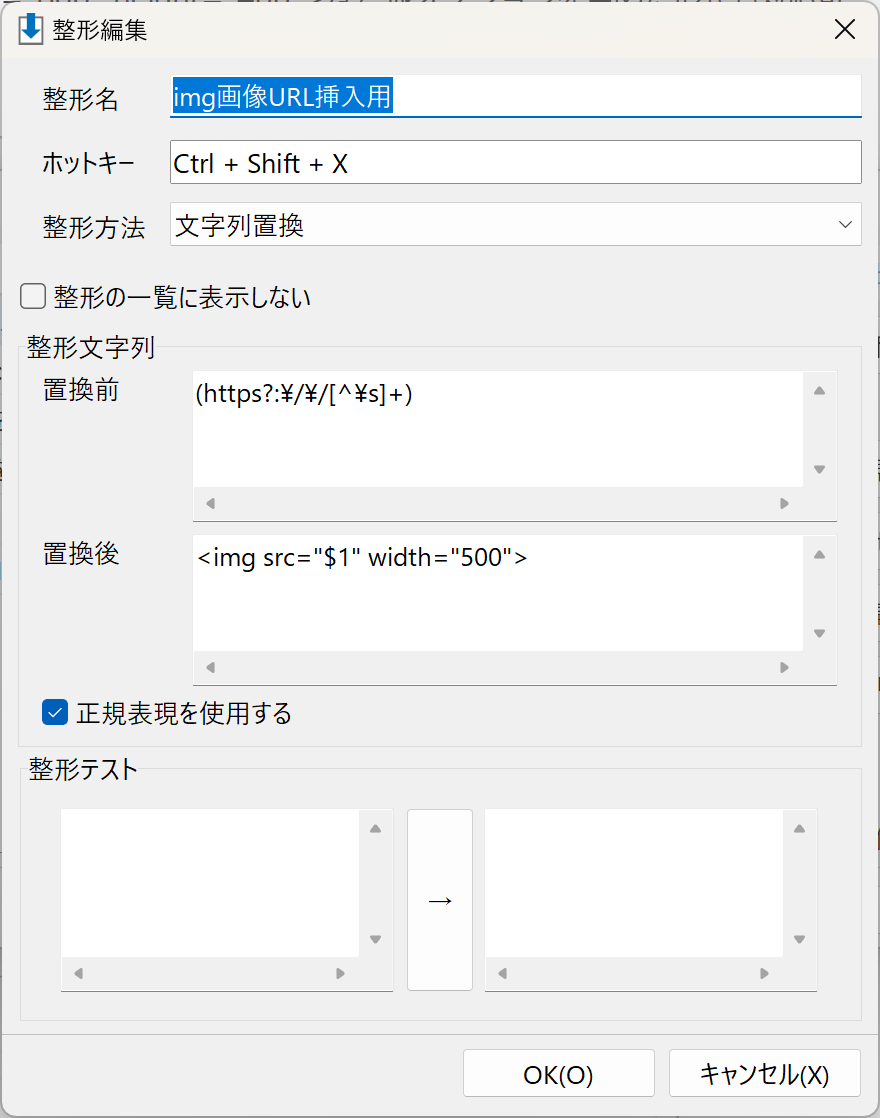
- 以下のように設定する。
- 整形名: 「Markdown画像挿入用」など任意の名称。
- ホットキー: 任意のキーを設定(例ではCrtl+Shift+X)
- 置換前: (https?:\/\/[^\s]+)
- この正規表現は「http:」または「https:」で始まり、スペース以外の文字列をすべて取得する。
- 置換後: < img src=”$1″ width=”500″>
- < img src=”\1″ alt=”” title=”” width=”600″ height=”400″>など他オプションを含めた形式も対応可能。
- 正規表現:あり

- 設定を保存し、整形ルールを登録する。
3. 整形機能を活用した画像挿入手順
(1) WordPressで画像URLを取得
- WordPressのメディアライブラリで挿入したい画像をアップロード。
- 画像を選択し、「URLをコピー」をクリックする。
(2) Cliborの整形機能を実行
- コピーした画像URLを元に、Cliborで整形を適用。
- 整形後、以下のようなHTMLコードが生成される:
< img src="https://example.com/wp-content/uploads/2024/12/image.jpg" width="500">
(3) コードをWordPressにペースト
整形されたコードをそのままエディタに貼り付ければ完了。
4. 正規表現使用のメリット
正規表現を使用すると、以下のようなメリットがある。
- 柔軟な処理: URL形式を細かく検出・整形可能。たとえば、`https://`に限定した処理や、特定の条件に応じた置換も設定できる。
- 誤動作の防止: 不完全な文字列やURL以外のテキストが対象にならないよう制御可能。
- 高度なカスタマイズ: URL以外にも、特定のテキストフォーマットに対応する整形が可能。
5. トラブルシューティング
(1) 整形が動作しない場合
- 原因1: 正規表現に誤りがある可能性。
\や[]などのエスケープ記号が正しく記述されているか確認する。- 原因2: コピー内容が正規表現に一致していない。
- URLが正しい形式(`https://`や`http://`で始まる)か確認する。
(2) Cliborの再起動
設定を変更した場合、Cliborを再起動すると正常に動作する場合がある。
6. 応用例
Markdown形式への対応
Markdown記法を使用している場合、以下のような整形ルールを作成することで対応可能。
- 置換後:

この設定により、Markdown対応のエディタでも画像を簡単に挿入できる。
その他のフォーマット
たとえば、画像の幅や高さを動的に変更したり、alt属性をカスタマイズする整形ルールも作成できる。
まとめ
Cliborの整形機能に正規表現を組み合わせることで、WordPressでの画像挿入作業が一段と効率化する。特に正規表現を使えば、URLの形式に応じた柔軟な処理が可能だ。
Cliborを活用し、画像挿入の手間を減らしてブログ執筆に集中しよう。




コメント